Googleさんから最終確認メールが届きましたね。
ホームページ・ブログなどサイト運営者に向けて、「モバイルフレンドリー対応」(サイトのスマホ対応)は済んでいますか、と。
2014年11月、Googleが「スマホ対応ラベルを検索結果に表示する」と正式発表してから半年弱。
ついにこの時がやってきました。
改めて質問です。あなたのサイト、スマホ対応できていますか?
目次
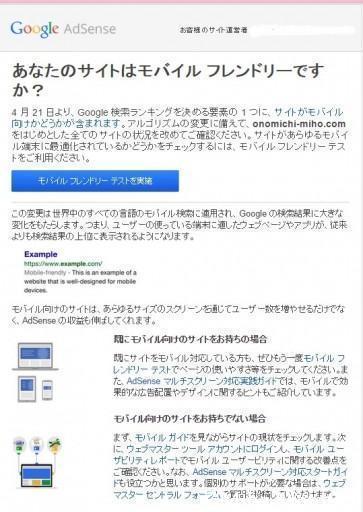
Googleからのモバイルフレンドリー確認要請メール
あなたのサイトはモバイル フレンドリーですか?
4 月 21 日より、Google 検索ランキングを決める要素の 1 つに、サイトがモバイル向けかどうかが含まれます。アルゴリズムの変更に備えて、onomichi-miho.com をはじめとした全てのサイトの状況を改めてご確認ください。
ついに検索アルゴリズムの変更が、実装されますね!
この変更は世界中のすべての言語のモバイル検索に適用され、Google の検索結果に大きな変化をもたらします。つまり、ユーザーの使っている端末に適したウェブページやアプリが、従来よりも検索結果の上位に表示されるようになります。
Googleさん自身が「世界中のすべての言語のモバイル検索に適用され、Google の検索結果に大きな変化をもたらします」と言い切ってます。
モバイルフレンドリーって何!?
スマートフォンで検索したときに、サイトによっては「スマホ対応」と表示されるのにお気付きでしょうか?
2014年秋から表示自体は始まっていて、「このサイトはスマホからでも快適に閲覧できるようになってますよ」と教えてくれています。
モバイルフレンドリー(mobile-friendly)ってどうやってチェックするの?
Google mobile-friendlyで簡単にチェックできます。
▽
https://www.google.com/webmasters/tools/mobile-friendly/
※2016年5月、新モバイルフレンドリー・チェックページができました。
▽
https://search.google.com/search-console/mobile-friendly
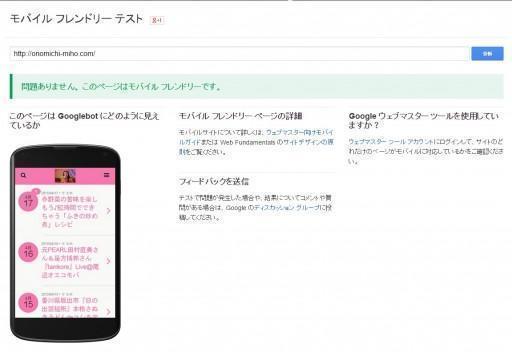
チェックしたいサイトのURLを入力し、分析ボタンを押すだけ。
この画面が出れば、あなたのサイトはスマホ対応バッチリです。
わたしも念のため再度チェックしてみて、ほっ。
モバイルフレンドリー(mobile-friendly)に変更するにはどうしたらいいの?
「スマホ対応できていない」場合は、画面に「×」が並びます。
1.自分でワードプレスのレスポンシブデザインに変更する
金額:無料~数千円で可能
期間:寝る間を惜しめば1日~数日で可能
※レスポンシブデザイン以外にも、PC用とモバイル用デザインを揃えたテンプレートもあります。
2.自社のサイト管理会社へ相談・依頼する
金額:数万円~数十万円(内容とボリューム、デザインによるでしょう)
期間:要相談
ちなみにこのサイトは、ソーシャルメディアビジネス活用の伝道師ノブ横地さんのオリジナルデザイン(もちろんレスポンシブ対応)で作っています。(※近日中に、ノブさん新デザインへリニューアル予定)
わたしはSEでもプログラマーでもデザイナーでもありませんが、自分のサイトは自分でイジりたくて、ワードプレスのインストール&レスポンシブデザイン化、プラグイン設定・SEO基本設定等々はできるようになりました。
お蔭様で最近、サイト新設・サイトのモバイルフレンドリー化のご相談・ご依頼をよくいただいてます。
4月21日までにサイトのリニューアルを終えることは難しくても、早急に対応策を考えられることをオススメします。
まとめ
「数年前にホームページを作ったきりで、1度もリニューアルしてない」な方、多いですね。
この機会にモバイルフレンドリー対応できているかのご確認、できていない場合は対応されるよう、是非、いや強く、オススメいたします。
「大切そうだけど、ミホちゃんが何言ってるか分からんわぁ」と感じられる方、ご連絡いただければ相談にのらせていただきます。

投稿者プロフィール