WordPress(ワードプレス)に埋め込んだGoogleカレンダーが、iPhoneで右切れしてしまう現象が起きたので、対応方法をメモ。
iPhoneだとGoogleカレンダーの右側が切れてしまって困っている方、どうぞご利用ください。
iPhoneにも対応しているスタイルシート(style.css)と埋め込みコード、ご紹介しますね。
目次
Googleカレンダー埋め込み cssとhtml
スタイルシート(style.css)と、Googleカレンダー埋め込み画面へ以下のコードをご利用ください。
スタイルシート(style.css)
スタイルシート(style.css)に以下を追記します。
/* Google カレンダー レスポンシブ */
.googleCalendar iframe {
width: 100%;
height: 600px;
}
@media all and (min-width: 768px) {
.googleCalendar iframe {
height: 600px;
}
}
埋め込みコード
Googleカレンダーを埋め込むページに、以下のコードを埋め込みます。
<div class=”googleCalendar”>
<iframe src=”https://calendar.google.com/calendar/embed?src=〇〇〇〇&ctz=Asia%2F Asia%2FTokyo&showPrint=0&showTabs=0
” style=”border: 0″ width=”800″ height=”600″ frameborder=”0″ scrolling=”no”></iframe> </div>
TOKYOのあとに、&showPrint=0&showTabs=0を加えるのがポイントです。これでiPhoneでもGoogleカレンダーが全表示されるようになります。
Window Resizer
iPhoneをお持ちでない方は、Google Chrome の拡張機能「Window Resizer」が便利ですよ。ブラウザの画面サイズを PC ・タブレット・スマホ、各デバイスごとのサイズに変更できる便利アプリです。
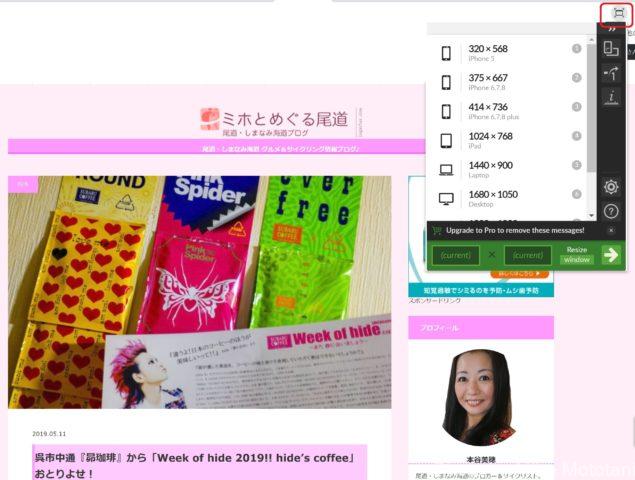
拡張機能をオンにし、画面右上のアイコンから、表示画面を確かめたいデバイスを選択すると、
選択したデバイス画面が、ブラウザに表示されます。
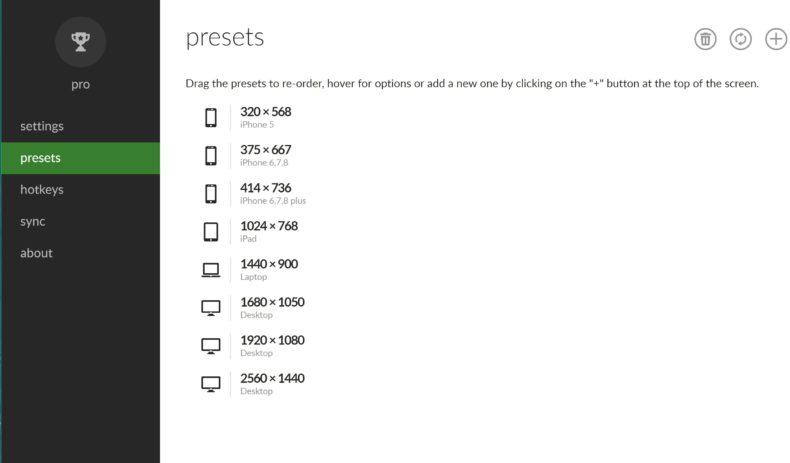
デバイスは自分で増やすこともできますよ。
https://chrome.google.com/webstore/detail/window-resizer
Window Resizerの注意点
パソコンブラウザ上でレスポンシブ表示されても、実際のiPhoneでは右が切れてしまう現象がときどき起こります。
最終確認は必ずiPhone本体で行ってください。
まとめ
Google、WordPress、各SNSのアップデート等により、今まで綺麗に表示されていたものが崩れるって焦りますね。
なにかのときのために、ここにメモとして残しておきます。

尾道市ランキング
投稿者プロフィール