Googleが「スマホ対応ラベル」を検索結果に表示すると正式発表したそうですね。(※2015年4月21日に実装されました)
モバイルフレンドリー(mobile-friendly)であることが、今後SEO・ランキング対策の要因となることでしょう。
「ついにきたか」というよりは「やっときたか」という印象ではありますが、意外なことにスマホ対応していない・できていないサイトが多いですね。
このサイトはWordPressレスポンシブデザインで作っていますが、念のためチェック。
1つも「×」マークが出ることなくモバイルフレンドリーであることが分かって安心しました(^^)
目次
モバイルフレンドリー(mobile-friendly)ってどうやってチェックするの?
Google mobile-friendlyで簡単にチェックできます。
▽
https://www.google.com/webmasters/tools/mobile-friendly/
※2016年5月、新モバイルフレンドリー・チェックページができました。
▽
https://search.google.com/search-console/mobile-friendly
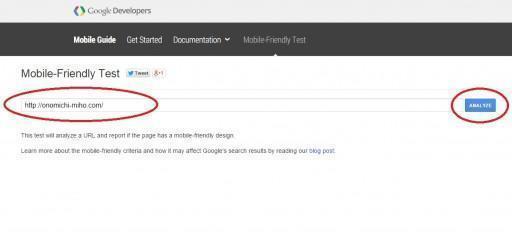
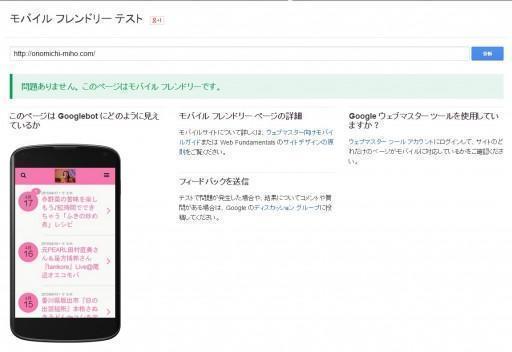
チェックしたいサイトのURLを入力し、ANALYZEボタンを押すだけ。
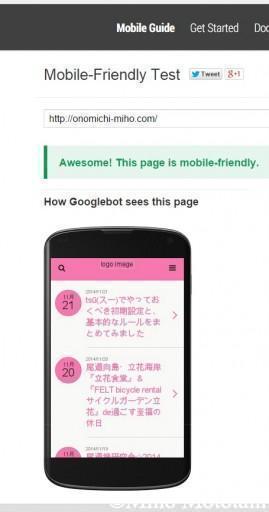
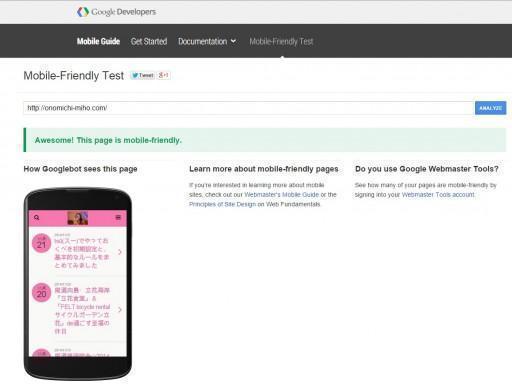
この画面が出れば、あなたのサイトはスマホ対応バッチリです。
モバイルフレンドリー(mobile-friendly)に変更するにはどうしたらいいの?
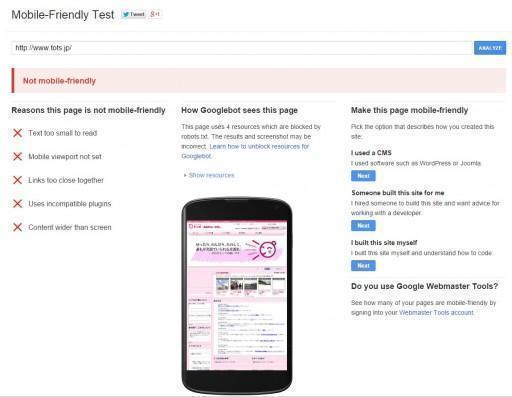
「スマホ対応できていない」と確認できちゃった場合。
画面に「×」が並びます。
自分で対応できるならそれでいいのですが、できない場合はサイト制作者へ相談しましょう。
勤務先(2014年当時)のホームページはまだ非対応なので、WEB制作会社さんへ相談中です。
モバイルフレンドリー(mobile-friendly)、詳しくはどういうこと?
こちらのブログで詳しく解説してくださっています。
▽
海外SEO情報ブログ。
わたしもこの記事を読んで、慌ててチェックしました。
こんなWEB屋は替えてしまえ!
辛口なことを言います。
サイト制作者へ「レスポンシブデザインに変えてほしい」と相談されたとき、「何それ?」と言われたら業者さんを替えましょう。
残念ながら、意外なほど多いんです。
「今」についてきていないプログラマーやウェブデザイナーが・・・。
〇Responsive Web Design(レスポンシブウェブデザイン)
〇Author Rank(オーサーランク サイトオーナー評価)
〇YouTube、facebook動画の重要性
2014年~2015年にかけて、Googleさんは大きく変化しています。
せっかくお金と労力をかけているホームページやブログが、クローラー(Google,Yahoo等のロボット型検索エンジンプログラム)にひっかかりにくくなるなんて、もったいないですよね。
まとめ
「数年前ホームページを作ったきり」な方、多いと思います。
モバイルフレンドリー対応できているか、この機会に是非、いや絶対、ご確認くださいね。
「重要そうだけど、ミホちゃんが何言ってるか分から~ん!」な方、ご連絡いただければ相談にのらせていただきまーす(^^)


尾道市ランキング
投稿者プロフィール