facebook友達が「複数枚の写真の圧縮をグーグル先生に聞いても内容がチンプンカンプン」と投稿されてるのを見てビックリ!
そんなことで悩んでらしたなんて、遠慮せずもっと早くに聞いてくださればいいのに~!

ブログやカメラを始めたばかりの方は、「この大きなサイズの写真、どう扱えばいいの?」って困りますよね。最近はスマートフォンで撮影しても、かなり大きなサイズで保存されますし。
ほとんどのブロガーが一度は通る道。画像一括圧縮ソフトについて、わたしのお気に入りをご紹介しますね。
DownsizeAll
ブログ仲間の下出さん(三重県『しもで木材』代表)が困ってらっしゃるので、わたしが愛用している画像圧縮ソフトをご紹介します。
えぇ、しまなみ海道のサイクリストさんには桧製サイクルラック「宿輪木」で有名な、あの下出さんですよ。最近ブログをすごく頑張ってらっしゃるのです。
大きな画像のままウェブサイトやブログにアップしてしまったら、サーバーに負担をかけてしまいますし、ブログシステムによってはアップすらできなかったりしますしね。
DownsizeAllとは?
わたしがもう十年以上愛用しているのが、画像一括圧縮フリーソフト「DownsizeAll」。
~複数の画像をまとめて簡単に縮小 自動回転、画質調整も可能~
・デジカメ画像など、複数の画像を簡単な操作で、まとめて縮小できます。
・画像を±90°自動回転させることができます(EXIF情報使用)。
・プレビュー画面を見ながら、明るさ、コントラスト、彩度を調整したり、画像の鮮明度、Jpeg品質、ファイルサイズを調整することが可能です。
・保存時のファイル名やフォルダーなどのオプション設定が可能です。
紹介ぺージより。
DownsizeAllの使い方
1.こちらのページからダウンロードし、圧縮ファイルを解凍します。
http://hp.vector.co.jp/authors/VA020245/
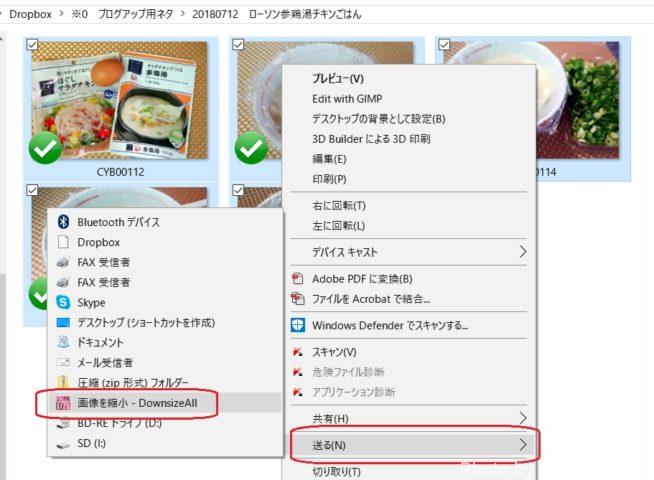
2.圧縮したい画像を選択します。(一括選択なら、Ctrl+Aキーが簡単)

3.そのまま右クリック→送る(N)と進み、「画像を縮小_DownsizeAll」をクリックします。

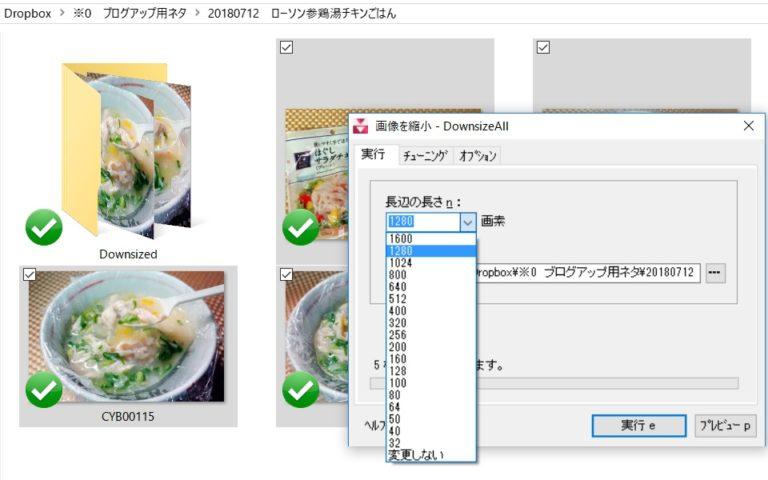
4.「実行」タブで長編の長さを選び、右下の「実行」ボタンをクリックます。ちなみにわたしはfacebook OGPを考慮して、ブログ用には1280を使ってます。

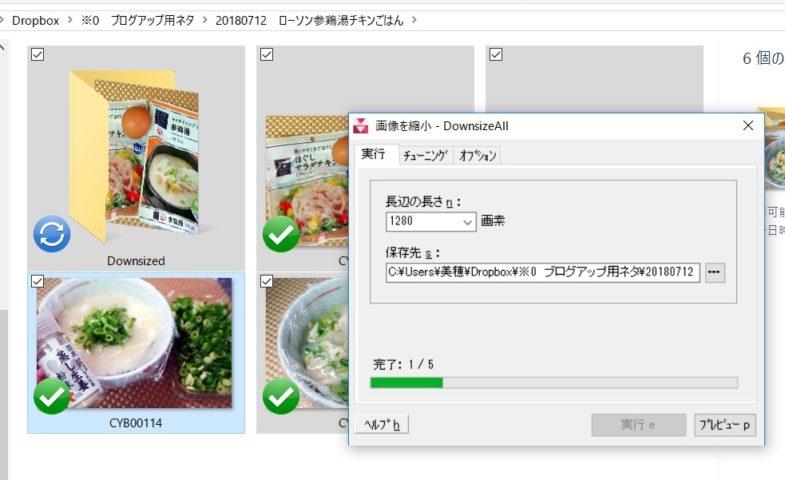
5.ダウンサイズが始まります。しばらく待ちましょう。

6.ダウンサイズが終わったら、フォルダ内に「Downsized」フォルダが作成されます。

7.「Downsized」フォルダを開くと、ダウンサイズされた画像が並びます。

8.ダウンサイズされた画像を、ブログシステムのメディアにアップすればOKです。
「画像をまとめて圧縮したい」だけなら、通常は2~8の作業だけでじゅうぶんですよ。
ちなみにココで例に使った写真たち「ミホの断水時ごはん:ローソン参鶏湯&ほぐしサラダチキン」記事は、後日アップしますのでお楽しみに。
<補足>
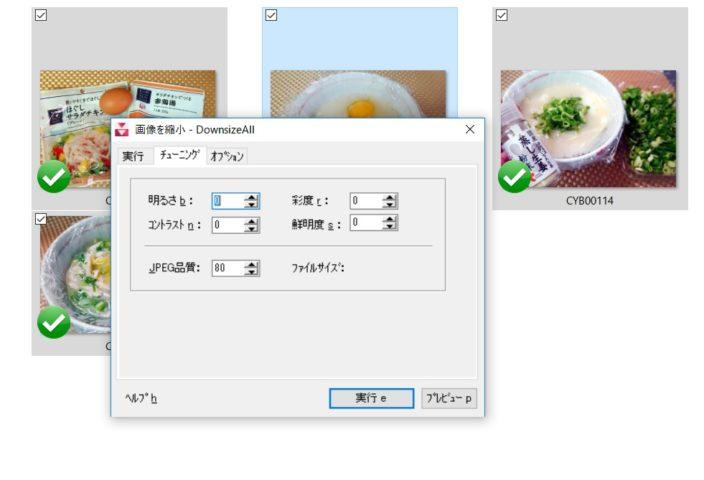
1.「チューニング」タブ
画像の明るさ、彩度、コントラスト、鮮明度、jpeg品質も一括調整できます。

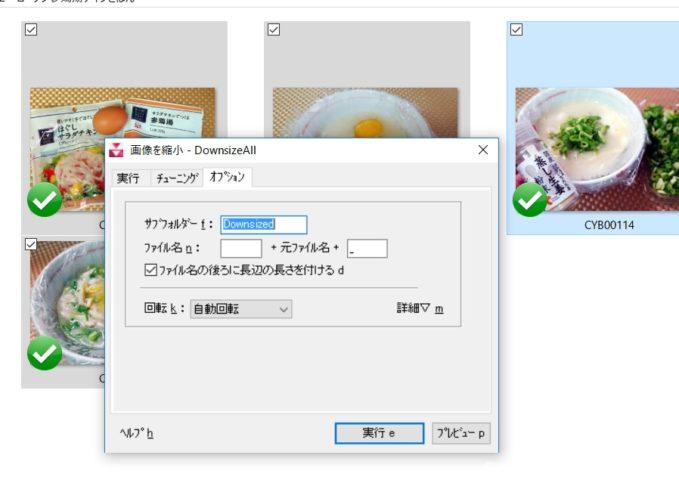
2.「オプション」タブ

新しく作成されるフォルダの名称設定、一括回転設定が行えます。
その他の画像圧縮ソフト・アプリなど
「縮小専用。 」(Windows用フリーソフトウェア)はコチラ。
オンライン「iLoveIMG」はコチラ。
まとめ
ブログを始めると、執筆以外にもアレやコレや疑問や壁が出てきますよね。
そういうわたしも、いまだに「あれ?この設定どうやるんだっけ?」「この悩みを解消してくれるプラグインはないの?」とか、日々勉強中ですが。
ブログやウェブサイト初心者さん、ワードプレスでブログやホームページを立ち上げたい・もっと楽に管理したい方、いつでもご相談くださいね。
今回、お友達に喜んでいただけて本当に嬉しい♪
こうして記事化して解決できるものは、無料でお応えします。
個人レッスンやセミナーを希望される方は、内容や日時をお気軽にお問い合わせくださいね。
投稿者プロフィール